Area
Change the properties of area under this section.
|

|
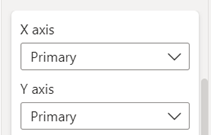
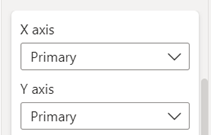
- X axis: Choose on which X axis you want to plot your series. It has two options Primary and Secondary.
- Y axis: Similar to X axis property field, choose whether you want to plot your series on Primary Y axis or Secondary.
Note – These formatting properties are currently available only in our advance visuals like Dual X-axis Combo Chart, Dual Y-axis Combo Chart, Advanced Line Chart and Multiple Vertical Line Charts.
|
Area properties
|

|
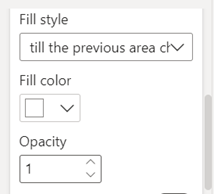
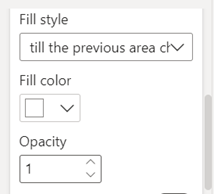
- Fill style: Determines the way the area is filled. Choose from Do not fill, till axis, till the previous area chart or fill area enclosed by self.
- Customize the Color and Opacity (transparency) of the area fill. Opacity value ranges from 0 to 1, 0 being complete transparent.
|
Properties related to Line enclosing the area
|

|
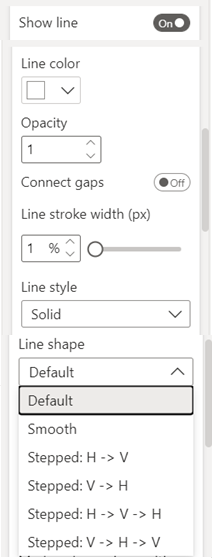
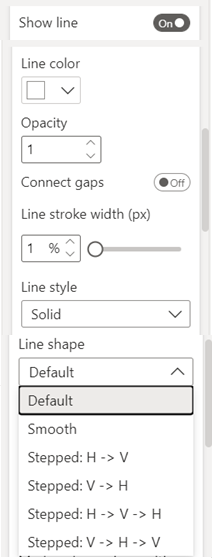
- Show or hide the line enclosing the area by toggling show line button.
- Change the color, opacity (transparency) and width of the line. Opacity value ranges from 0 to 1, 0 being complete transparent.
- Connect gaps: If there are missing data points causing the graph to be non-continuous. Enable this field to extrapolate the line and join the gaps.
- Line Style: Customize the style of the line. Choose from options like Solid, Dot, Dash etc.
- Line Shape: Can change the shapes of line and create Smooth lines, Stepped variations by selecting the options in this field.
|
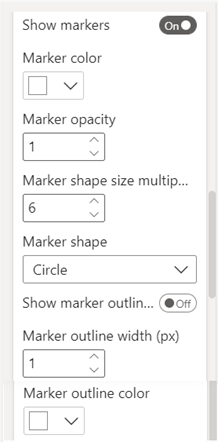
Properties related to Line markers
|

|
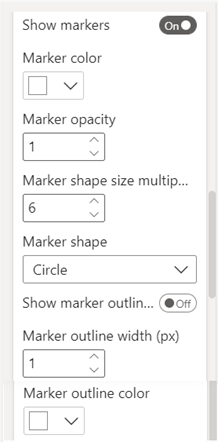
- Enable or disable the markers on the line with help of the field Show markers.
- Change the color, opacity (transparency) and size of the marker. Opacity value ranges from 0 to 1, 0 being complete transparent.
- Marker Shape: 20+ options are available to customize the shape of marker.
- Outline: Enable Show outline only to show only the outline for the marker (closed shape). Can also customize the outline’s thickness and color.
|
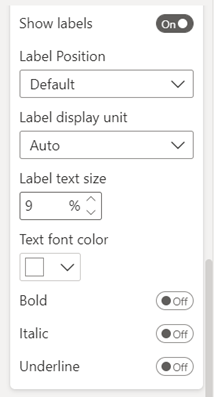
Properties related to Data labels
|

|
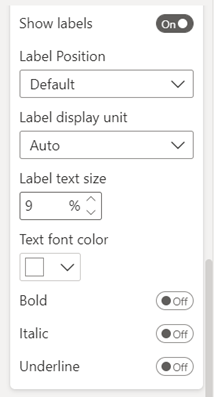
- Show labels: Enable/disable the data labels by toggling the On/Off button.
- Customize the position of data labels, number format, size and color, and make them bold, italicized and/or underlined.
|